S’il y a bien un aspect à ne pas négliger, c’est la navigation sur votre site internet. En effet, elle doit être simple et fluide afin de permettre à vos clients de trouver rapidement ce qu’ils cherchent. Si pour un site internet de type « vitrine », l’onglet menu semble assez facile à concevoir, il n’en est rien pour un site plus complexe, en particulier un site de type catalogue, blog ou e-commerce. Voici quelques règles à respecter pour optimiser la navigation de votre site internet.
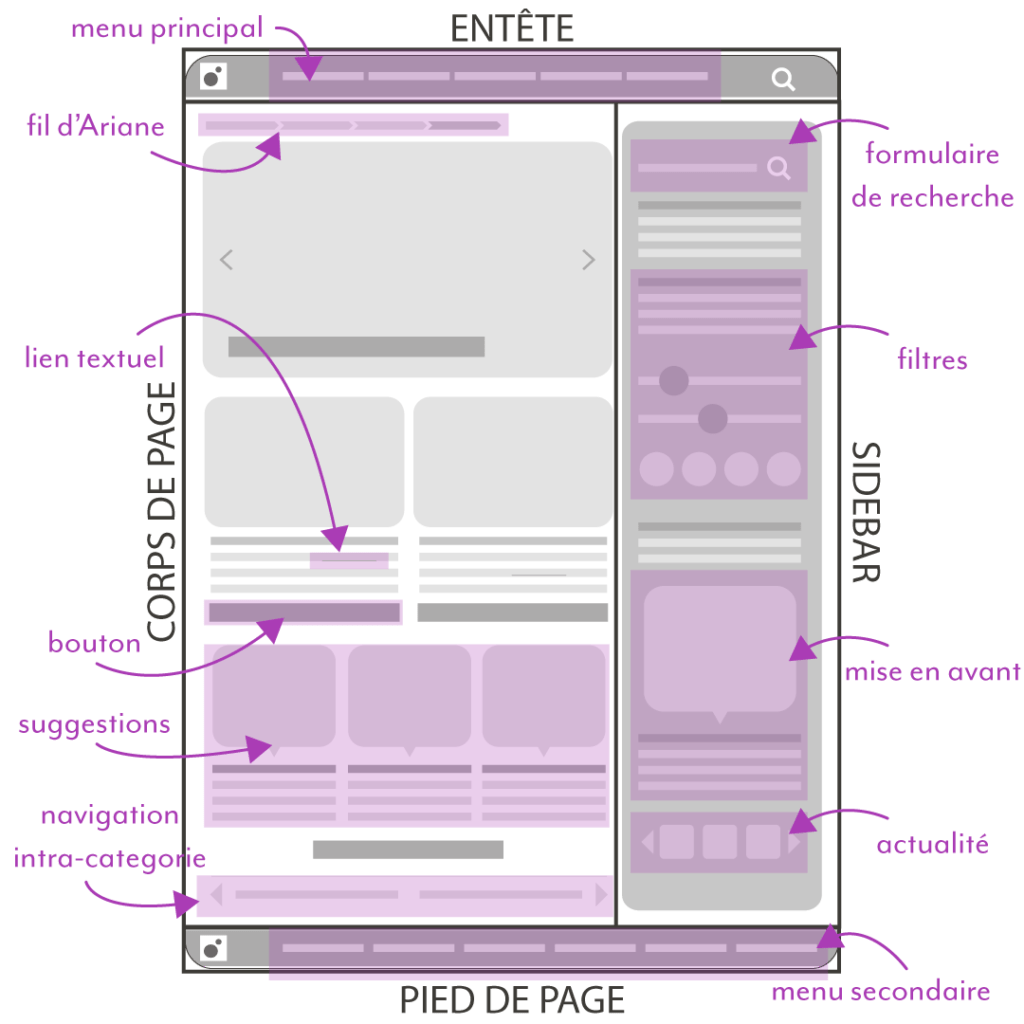
Quels sont les différents éléments de votre navigation principale ?
Le menu principal est l’élément incontournable de votre site internet
Le menu, qu’il soit déployé avec ses onglets visibles ou indiqué par un bouton icône dit « hamburger », est un élément qui doit attirer toute votre attention.
Tout d’abord, il est d’usage de le présenter en haut de votre site, de le centré ou de l’aligné à droite de votre logo. Bien entendu, votre menu principal doit se trouver dans l’entête1 de votre site internet et est donc affiché sur l’ensemble des pages, produits, articles de votre site. Entre autres, votre menu principal indique des pages ou catégories dites « parents2« .
Pour une navigation simple, vous devez optimiser votre menu principal. Comme nous venons de le voir, il donne un accès rapide à vos pages les plus importantes. En général, on s’accorde à indiquer dans ce menu, les pages suivantes : Accueil, Services, Á propos, Contact et Produits (ou Shop par exemple). Mais ceci n’est pas une obligation absolue, c’est à vous de les déterminer en fonction de vos objectifs et de votre public.
Quelques règles de structure pour votre menu principal
Par ailleurs, votre menu horizontal ne doit pas excéder 7 onglets. C’est en effet, le maximum conseillé pour une bonne compréhension et lisibilité de ce dernier par vos internautes. C’est ni trop d’informations, ni trop peu et puis, votre menu s’affichera sur une seule ligne sur la plupart des écrans de types desktop, laptop et tablette3 (en mode paysage), ce qui est plus ergonomique.
Aussi, la hiérarchisation en sous-menus peut s’envisager si vous avez un site plus complexe et qu’il s’avère judicieux de présenter certaines sous-pages ou sous-catégories. N’abusez pas du nombre de sous-onglets : je vous conseille de rester sur 1 seul sous-niveau. Puis, ajoutez les onglets mais là encore pas trop svp. Voici un exemple : pour votre onglet de 1er niveau « services », vous pouvez avoir 3 à 5 sous-onglets sur le 2eme niveau comme « service 1 », « service 2 », « service 3 ». Mais évitez le 3eme niveau qui serait « service 1.a », « service 1.b », etc … Beurk ! C’est illisible et difficile à gérer. La solution est peut-être juste en dessous 😉
Le mega-menu pour une navigation optimisée
Enfin, le mega-menu est recommandé si vous avez un site particulièrement complexe et de nombreux éléments importants à indiquer. Le mega-menu peut afficher des liens vers des pages et des catégories, mais aussi des images, vidéos et tout contenu dynamique et personnalisé. Intéressant non ? Il est plus ardu à mettre en place mais peut se révéler d’une efficacité incroyable et un bel outil de marketing. Son principe et d’afficher une sorte de fenêtre pour chaque onglet principal de votre menu que vous pouvez diviser en plusieurs colonnes dans lesquelles vous insérez les éléments souhaitez. Ici, vous pouvez enfin avor votre onglet principal « services », puis une colonne « service 1 », une colonne « service 2 », une colonne « service 3 »; et dans chaque colonne, une liste avec « service 1.a », « service 1.b », …
Votre pied de page donne accès à certaines pages de votre site internet
Le pied de page est un bel espace à exploiter pour indiquer vos différentes pages et catégories. Il permet plus d’éléments que le menu principal. C’est également l’endroit idéal pour simuler un méga-menu car vous pouvez tout à fait insérer plusieurs colonnes pour chacune de vos catégories, thèmes ou autres. Aussi, le pied de page n’est pas limité en hauteur et vous pouvez y afficher des éléments très variés mais n’abusez : « Less is more » comme dit le vieil adage. Un pied de page structuré est le plus important.
Néanmoins, gardez à l’esprit qu’il permet de rappeler qui vous êtes avec votre logo entre autres, d’insérer les pages importantes de votre site, également les fameuses pages légales4 et quelques éléments d’assurance comme : paiement sécurisé pour le e-commerce ou encore les avis Google pour ne citer que ces deux exemples.
Une Sidebar peut se révéler intéressante dans certains cas de figure
Kesako ? Une sidebar n’est autre qu’une colonne à gauche ou à droite de votre contenu principal. Elle permet d’ajouter des filtres dans le cadre d’un site de e-commerce, par exemple. Aussi, la sidebar est un espace de contenu très complet et en particulier pour les blogs où on n’hésite pas à indiquer les autres thèmes, les derniers articles, un formulaire de recherche, des publicités et j’en passe. Bien exploitée, la sidebar permet d’accéder à une navigation secondaire très riche et de par la même occasion simplifier considérablement votre menu principal.
Un autre exemple d’utilisation de la sidebar est pour les sites de e-commerce afin d’y proposer des filtres de recherche : pour des vêtements, choisir le type, la taille, la couleur, le prix, la note moyenne, etc … Intéressant n’est-ce pas ?
Quelques éléments supplémentaires pour une navigation rapide et efficace
Un formulaire de recherche pour accéder au contenu en 1 clic
Dès lors que votre site internet propose beaucoup de contenu et de produits, je vous conseille de permettre à vos internautes de faire des recherches directement. Un simple formulaire de recherche est un élément très efficace pour une navigation directe et satisfaire vos clients.
Aussi, certains formulaires peuvent cibler les recherches uniquement sur certaines catégories de votre site internet. Cela est très intéressant pour les blogs ou les sites de e-commerce. En effet, le formulaire peut exclure certaines pages comme « contact » ou « à propos » pour ne cibler que les pages de votre blog ou de votre boutique en ligne. Et si vous avez un blog et une boutique ? Et bien, le formulaire, bien configuré, ne proposera que des produits à votre visiteur si celui-ci le sollicite dans votre boutique. Génial ? Rien que pour vous, voici un plugin de recherche très complet qui propose ce type de filtre Ivory Search.
Le fil d’Ariane pour ne jamais se perdre
Une des recommandations incontournables sur tout site internet est le fil d’Ariane. Il permet à vos visiteurs de toujours savoir où ils sont, n’importe où sur votre site internet. Impossible de se perdre, mieux qu’une boussole ! Il se place entre votre entête et le contenu de votre page et indique la page d’accueil, la page parent et les sous-pages : Bref, il indique le chemin que vous avez parcouru pour arrivez sur la page actuelle.
Enfin, le fil d’Ariane est recommandé pour optimiser votre SEO car il plait aux robots d’indexation des moteurs de recherche autant qu’à vos visiteurs. Alors pourquoi s’en priver ?
Encouragez vos clients à parcourir votre site avec des liens internes
Le maillage interne, élément incontournable de votre site internet
Pour une navigation interne efficace, n’oubliez pas d’ajouter des liens dans vos contenus textes vers vos autres pages/produits. Vos visiteurs pourrons cliquer directement sur le mot qui les intéresse tout particulièrement. Ces liens permettent de proposer des contenus divers et intéressant pour vos clients.
Et pour compléter votre maillage interne et augmenter vos ventes, il est intéressant d’utiliser les éléments de navigation ci-dessous
Navigation intra-catégorie
En fait, il s’agit ici de proposer des articles ou produits de la même catégorie avec une navigation dite « intra-catégorie ». Plus concrètement, proposez de visualiser d’autres produits du même type en bas de vos fiches produits. Et pour vos articles de blogs, indiquez l’article précédent et l’article suivant en fin de lecture d’un article afin d’encourager vos lecteurs à découvrir d’autres sujets sur le même thème.
Suggestion de produits ou d’articles
A l’instar de la navigation intra-catégorie, cette forme de navigation est très efficace et plus visuelle : En effet, elle propose les images « vedettes »5 d’autres articles à vos clients, soit sur le côté de l’écran dans la sidebar, soit en dessous. Vous pouvez aussi présenter vos suggestions dans un grille ou dans un carousel6 et laisser vos internautes faire défiler les produits ainsi proposés.
Les boutons sont des incontournables d’une bonne navigation
Et bien sûr, utilisez les boutons avec des textes explicites pour proposer d’autres contenus à vos clients. Je ne parle pas ici des « appels à l’action » avec votre bouton principal (dont les couleurs et l’aspect ressortent). Les appels à l’action, pour rappel, sont à indiquer en début de page et permettent d’atteindre votre objectif principal (achat, contact, …)
Ici, je parle des boutons secondaires mais non moins indispensables, au design donc plus discret mais explicite. Ils permettent d’indiquer des contenus en rapport avec celui visité, ou d’aller plus loin dans l’exploration du site internet. Ne dépassez pas 1 à 3 boutons dans votre page, en fonction de sa longueur.
Une navigation bien hiérarchisée et efficace, le récap’
La navigation est un enjeux majeure pour atteindre vos objectifs. Elle doit être à la fois simple, précise, exhaustive, multiple, bref une toile d’araignée avec plusieurs niveaux de lecture.
Pour moi, voici la hiérarchisation pour un site internet réussi :
- Le niveau 1 de lecture et donc votre navigation principale est le menu principal dans votre entête et votre pied de page; Il est incontournable
- Le second niveau de navigation est le fil d’Ariane, les liens intra-contenu et les boutons secondaires. Ce niveau est optionnel mais fortement conseillé.
- Le troisième niveau comprend le formulaire de recherche, la navigation intra-categorie, la sidebar, le mega-menu. Facultatif mais super intéressant avec un site complexe.

Notes :
- L’entête est la partie supérieure de votre site, présente sur toutes les pages de ce dernier. Elle contient les éléments importants comme votre logo, votre menu principal, lien de contact, entre autres. ↩︎
- Les pages parents (comme les catégories) sont les pages du premier niveau dans l’arborescence de votre site internet. Par exemple, votre page « services » est la page parent, et ses sous-pages peuvent être « service 1 », « service 2 », etc… ↩︎
- Desktop = ordinateur de bureau, Laptop = ordinateur portable, Tablette = vous le savez 😉 ↩︎
- Les pages légales et OBLIGATOIRES sont les mentions légales, les CGU, les CGV pour le e-commerce, votre politique de confidentialité, votre gestion des cookies ↩︎
- Les images vedettes ou images mises en avant sont les images principales de chacun de vos produits, articles ou pages. Il y a une image par article qui s’affiche dans celui-ci mais surtout dans les pages d’archives le référençant. ↩︎
- Un carousel est un diaporama où défilent un certain nombre d’images, de produits, etc… ↩︎